diff --git a/templates/README001.md b/templates/README001.md
new file mode 100644
index 0000000..819fede
--- /dev/null
+++ b/templates/README001.md
@@ -0,0 +1,92 @@
+
+
+  +
+
+ README-Template
+
+
+
+Plantilla para el Readme de github.
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+
+ Informacion •
+ Uso •
+ Descargar •
+ Colaboradores •
+ Estadisticas •
+ Licencia
+
+
+
+  +
+ Español,
+ Ingles,
+ Chino (中文),
+
+
+
+
+ Español,
+ Ingles,
+ Chino (中文),
+
+
+
+
+
+
+Ejemplo de lo que se muestra en la imagen/gif de arriba. Compruébalo en xx.doc.
+
+## Informacion
+
+ +
+Descripción del proyecto.
+
+## Uso
+
+Descripción de como usarlo.
+
+```
+git clone https://github.com/moonantonio/CustomInspectorUnity.git
+```
+
+## Descargar
+
+Usted puede [descargar](https://github.com/moonantonio/README-Template/releases) la última versión instalable de **README-Template**.
+
+## Colaboradores
+
+1. ¡Bifurcalo!
+2. Crea tu rama de características: `git checkout -b my-new-feature`
+3. Confirme sus cambios: `git commit -am 'Add some feature'`
+4. Empuje la rama: `git push origin my-new-feature`
+5. Envíe una pull request: D
+
+El proyecto ahora es mantenido por [Moon Antonio](https://github.com/moonantonio) con ayuda de los colaboradores ([lista](https://github.com/moonantonio/README-Template/graphs/contributors)).
+
+
+
+
+| [
+
+Descripción del proyecto.
+
+## Uso
+
+Descripción de como usarlo.
+
+```
+git clone https://github.com/moonantonio/CustomInspectorUnity.git
+```
+
+## Descargar
+
+Usted puede [descargar](https://github.com/moonantonio/README-Template/releases) la última versión instalable de **README-Template**.
+
+## Colaboradores
+
+1. ¡Bifurcalo!
+2. Crea tu rama de características: `git checkout -b my-new-feature`
+3. Confirme sus cambios: `git commit -am 'Add some feature'`
+4. Empuje la rama: `git push origin my-new-feature`
+5. Envíe una pull request: D
+
+El proyecto ahora es mantenido por [Moon Antonio](https://github.com/moonantonio) con ayuda de los colaboradores ([lista](https://github.com/moonantonio/README-Template/graphs/contributors)).
+
+
+
+
+| [
Moon Antonio](https://moonantonio.github.io/)
| | | | | | |
+| :-----------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-------------------------------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------------------------------: |
+
+
+
+## Estadisticas
+
+
+
+## Licencia
+[MIT](https://github.com/moonantonio/README-Template/blob/master/LICENSE)
+
+---
+
+> [moonantonio.github.io](https://moonantonio.github.io/) ·
+> GitHub [@moonantonio](https://github.com/moonantonio) ·
+> Twitter [@AntonioMoonNull](https://twitter.com/AntonioMoonNull)
\ No newline at end of file
diff --git a/templates/README002.md b/templates/README002.md
new file mode 100644
index 0000000..33f6a1d
--- /dev/null
+++ b/templates/README002.md
@@ -0,0 +1,105 @@
+# Título del Proyecto
+
+_Acá va un párrafo que describa lo que es el proyecto_
+
+## Comenzando 🚀
+
+_Estas instrucciones te permitirán obtener una copia del proyecto en funcionamiento en tu máquina local para propósitos de desarrollo y pruebas._
+
+Mira **Deployment** para conocer como desplegar el proyecto.
+
+
+### Pre-requisitos 📋
+
+_Que cosas necesitas para instalar el software y como instalarlas_
+
+```
+Da un ejemplo
+```
+
+### Instalación 🔧
+
+_Una serie de ejemplos paso a paso que te dice lo que debes ejecutar para tener un entorno de desarrollo ejecutandose_
+
+_Dí cómo será ese paso_
+
+```
+Da un ejemplo
+```
+
+_Y repite_
+
+```
+hasta finalizar
+```
+
+_Finaliza con un ejemplo de cómo obtener datos del sistema o como usarlos para una pequeña demo_
+
+## Ejecutando las pruebas ⚙️
+
+_Explica como ejecutar las pruebas automatizadas para este sistema_
+
+### Analice las pruebas end-to-end 🔩
+
+_Explica que verifican estas pruebas y por qué_
+
+```
+Da un ejemplo
+```
+
+### Y las pruebas de estilo de codificación ⌨️
+
+_Explica que verifican estas pruebas y por qué_
+
+```
+Da un ejemplo
+```
+
+## Despliegue 📦
+
+_Agrega notas adicionales sobre como hacer deploy_
+
+## Construido con 🛠️
+
+_Menciona las herramientas que utilizaste para crear tu proyecto_
+
+* [Dropwizard](http://www.dropwizard.io/1.0.2/docs/) - El framework web usado
+* [Maven](https://maven.apache.org/) - Manejador de dependencias
+* [ROME](https://rometools.github.io/rome/) - Usado para generar RSS
+
+## Contribuyendo 🖇️
+
+Por favor lee el [CONTRIBUTING.md](https://gist.github.com/villanuevand/xxxxxx) para detalles de nuestro código de conducta, y el proceso para enviarnos pull requests.
+
+## Wiki 📖
+
+Puedes encontrar mucho más de cómo utilizar este proyecto en nuestra [Wiki](https://github.com/tu/proyecto/wiki)
+
+## Versionado 📌
+
+Usamos [SemVer](http://semver.org/) para el versionado. Para todas las versiones disponibles, mira los [tags en este repositorio](https://github.com/tu/proyecto/tags).
+
+## Autores ✒️
+
+_Menciona a todos aquellos que ayudaron a levantar el proyecto desde sus inicios_
+
+* **Andrés Villanueva** - *Trabajo Inicial* - [villanuevand](https://github.com/villanuevand)
+* **Fulanito Detal** - *Documentación* - [fulanitodetal](#fulanito-de-tal)
+
+También puedes mirar la lista de todos los [contribuyentes](https://github.com/your/project/contributors) quíenes han participado en este proyecto.
+
+## Licencia 📄
+
+Este proyecto está bajo la Licencia (Tu Licencia) - mira el archivo [LICENSE.md](LICENSE.md) para detalles
+
+## Expresiones de Gratitud 🎁
+
+* Comenta a otros sobre este proyecto 📢
+* Invita una cerveza 🍺 o un café ☕ a alguien del equipo.
+* Da las gracias públicamente 🤓.
+* etc.
+
+
+
+---
+⌨️ con ❤️ por [Villanuevand](https://github.com/Villanuevand) 😊
\ No newline at end of file
diff --git a/templates/README003.md b/templates/README003.md
new file mode 100644
index 0000000..43e1e47
--- /dev/null
+++ b/templates/README003.md
@@ -0,0 +1,270 @@
+
+
+
+
+
+
+
+
+[![Contributors][contributors-shield]][contributors-url]
+[![Forks][forks-shield]][forks-url]
+[![Stargazers][stars-shield]][stars-url]
+[![Issues][issues-shield]][issues-url]
+[![MIT License][license-shield]][license-url]
+[![LinkedIn][linkedin-shield]][linkedin-url]
+
+
+
+
+
+
+
+
+
+
+
+ Table of Contents
+
+ -
+ About The Project
+
+
+ -
+ Getting Started
+
+
+ - Usage
+ - Roadmap
+ - Contributing
+ - License
+ - Contact
+ - Acknowledgments
+
+
+
+
+
+
+## About The Project
+
+[![Product Name Screen Shot][product-screenshot]](https://example.com)
+
+There are many great README templates available on GitHub; however, I didn't find one that really suited my needs so I created this enhanced one. I want to create a README template so amazing that it'll be the last one you ever need -- I think this is it.
+
+Here's why:
+* Your time should be focused on creating something amazing. A project that solves a problem and helps others
+* You shouldn't be doing the same tasks over and over like creating a README from scratch
+* You should implement DRY principles to the rest of your life :smile:
+
+Of course, no one template will serve all projects since your needs may be different. So I'll be adding more in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people have contributed to expanding this template!
+
+Use the `BLANK_README.md` to get started.
+
+(back to top)
+
+
+
+### Built With
+
+This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
+
+* [![Next][Next.js]][Next-url]
+* [![React][React.js]][React-url]
+* [![Vue][Vue.js]][Vue-url]
+* [![Angular][Angular.io]][Angular-url]
+* [![Svelte][Svelte.dev]][Svelte-url]
+* [![Laravel][Laravel.com]][Laravel-url]
+* [![Bootstrap][Bootstrap.com]][Bootstrap-url]
+* [![JQuery][JQuery.com]][JQuery-url]
+
+(back to top)
+
+
+
+
+## Getting Started
+
+This is an example of how you may give instructions on setting up your project locally.
+To get a local copy up and running follow these simple example steps.
+
+### Prerequisites
+
+This is an example of how to list things you need to use the software and how to install them.
+* npm
+ ```sh
+ npm install npm@latest -g
+ ```
+
+### Installation
+
+_Below is an example of how you can instruct your audience on installing and setting up your app. This template doesn't rely on any external dependencies or services._
+
+1. Get a free API Key at [https://example.com](https://example.com)
+2. Clone the repo
+ ```sh
+ git clone https://github.com/your_username_/Project-Name.git
+ ```
+3. Install NPM packages
+ ```sh
+ npm install
+ ```
+4. Enter your API in `config.js`
+ ```js
+ const API_KEY = 'ENTER YOUR API';
+ ```
+
+(back to top)
+
+
+
+
+## Usage
+
+Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
+
+_For more examples, please refer to the [Documentation](https://example.com)_
+
+(back to top)
+
+
+
+
+## Roadmap
+
+- [x] Add Changelog
+- [x] Add back to top links
+- [ ] Add Additional Templates w/ Examples
+- [ ] Add "components" document to easily copy & paste sections of the readme
+- [ ] Multi-language Support
+ - [ ] Chinese
+ - [ ] Spanish
+
+See the [open issues](https://github.com/othneildrew/Best-README-Template/issues) for a full list of proposed features (and known issues).
+
+(back to top)
+
+
+
+
+## Contributing
+
+Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are **greatly appreciated**.
+
+If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
+Don't forget to give the project a star! Thanks again!
+
+1. Fork the Project
+2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
+3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
+4. Push to the Branch (`git push origin feature/AmazingFeature`)
+5. Open a Pull Request
+
+(back to top)
+
+
+
+
+## License
+
+Distributed under the MIT License. See `LICENSE.txt` for more information.
+
+(back to top)
+
+
+
+
+## Contact
+
+Your Name - [@your_twitter](https://twitter.com/your_username) - email@example.com
+
+Project Link: [https://github.com/your_username/repo_name](https://github.com/your_username/repo_name)
+
+(back to top)
+
+
+
+
+## Acknowledgments
+
+Use this space to list resources you find helpful and would like to give credit to. I've included a few of my favorites to kick things off!
+
+* [Choose an Open Source License](https://choosealicense.com)
+* [GitHub Emoji Cheat Sheet](https://www.webpagefx.com/tools/emoji-cheat-sheet)
+* [Malven's Flexbox Cheatsheet](https://flexbox.malven.co/)
+* [Malven's Grid Cheatsheet](https://grid.malven.co/)
+* [Img Shields](https://shields.io)
+* [GitHub Pages](https://pages.github.com)
+* [Font Awesome](https://fontawesome.com)
+* [React Icons](https://react-icons.github.io/react-icons/search)
+
+(back to top)
+
+
+
+
+
+[contributors-shield]: https://img.shields.io/github/contributors/othneildrew/Best-README-Template.svg?style=for-the-badge
+[contributors-url]: https://github.com/othneildrew/Best-README-Template/graphs/contributors
+[forks-shield]: https://img.shields.io/github/forks/othneildrew/Best-README-Template.svg?style=for-the-badge
+[forks-url]: https://github.com/othneildrew/Best-README-Template/network/members
+[stars-shield]: https://img.shields.io/github/stars/othneildrew/Best-README-Template.svg?style=for-the-badge
+[stars-url]: https://github.com/othneildrew/Best-README-Template/stargazers
+[issues-shield]: https://img.shields.io/github/issues/othneildrew/Best-README-Template.svg?style=for-the-badge
+[issues-url]: https://github.com/othneildrew/Best-README-Template/issues
+[license-shield]: https://img.shields.io/github/license/othneildrew/Best-README-Template.svg?style=for-the-badge
+[license-url]: https://github.com/othneildrew/Best-README-Template/blob/master/LICENSE.txt
+[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=555
+[linkedin-url]: https://linkedin.com/in/othneildrew
+[product-screenshot]: images/screenshot.png
+[Next.js]: https://img.shields.io/badge/next.js-000000?style=for-the-badge&logo=nextdotjs&logoColor=white
+[Next-url]: https://nextjs.org/
+[React.js]: https://img.shields.io/badge/React-20232A?style=for-the-badge&logo=react&logoColor=61DAFB
+[React-url]: https://reactjs.org/
+[Vue.js]: https://img.shields.io/badge/Vue.js-35495E?style=for-the-badge&logo=vuedotjs&logoColor=4FC08D
+[Vue-url]: https://vuejs.org/
+[Angular.io]: https://img.shields.io/badge/Angular-DD0031?style=for-the-badge&logo=angular&logoColor=white
+[Angular-url]: https://angular.io/
+[Svelte.dev]: https://img.shields.io/badge/Svelte-4A4A55?style=for-the-badge&logo=svelte&logoColor=FF3E00
+[Svelte-url]: https://svelte.dev/
+[Laravel.com]: https://img.shields.io/badge/Laravel-FF2D20?style=for-the-badge&logo=laravel&logoColor=white
+[Laravel-url]: https://laravel.com
+[Bootstrap.com]: https://img.shields.io/badge/Bootstrap-563D7C?style=for-the-badge&logo=bootstrap&logoColor=white
+[Bootstrap-url]: https://getbootstrap.com
+[JQuery.com]: https://img.shields.io/badge/jQuery-0769AD?style=for-the-badge&logo=jquery&logoColor=white
+[JQuery-url]: https://jquery.com
\ No newline at end of file
diff --git a/templates/README004.md b/templates/README004.md
new file mode 100644
index 0000000..8bcca76
--- /dev/null
+++ b/templates/README004.md
@@ -0,0 +1,127 @@
+
+
+
+  +
+
+ Markdownify
+
+
+
+A minimal Markdown Editor desktop app built on top of Electron.
+
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+
+ Key Features •
+ How To Use •
+ Download •
+ Credits •
+ Related •
+ License
+
+
+
+
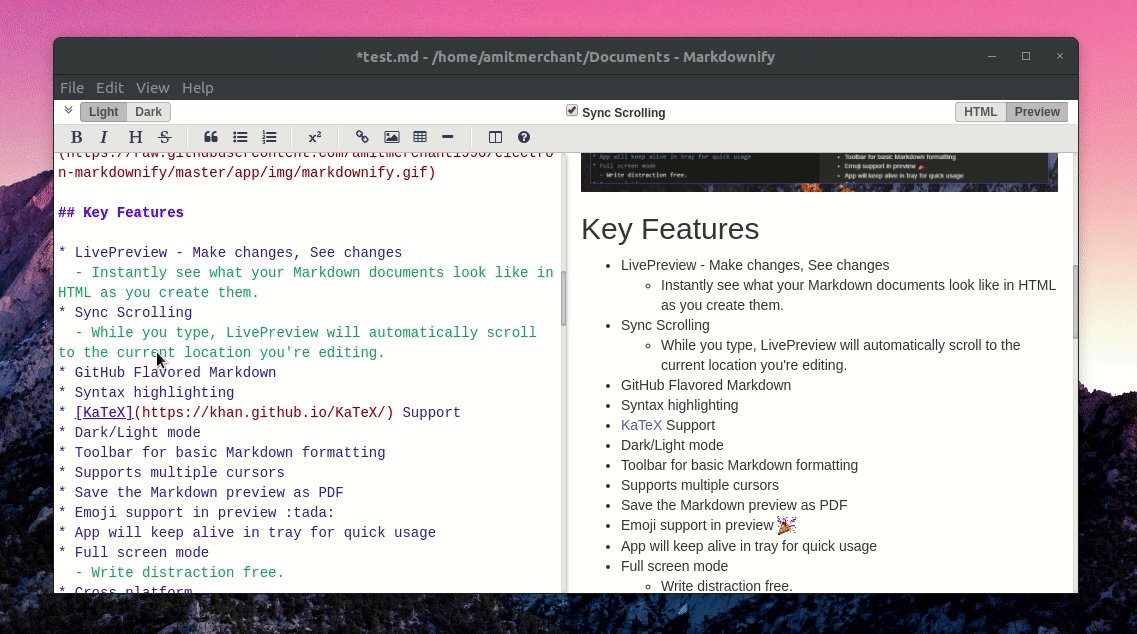
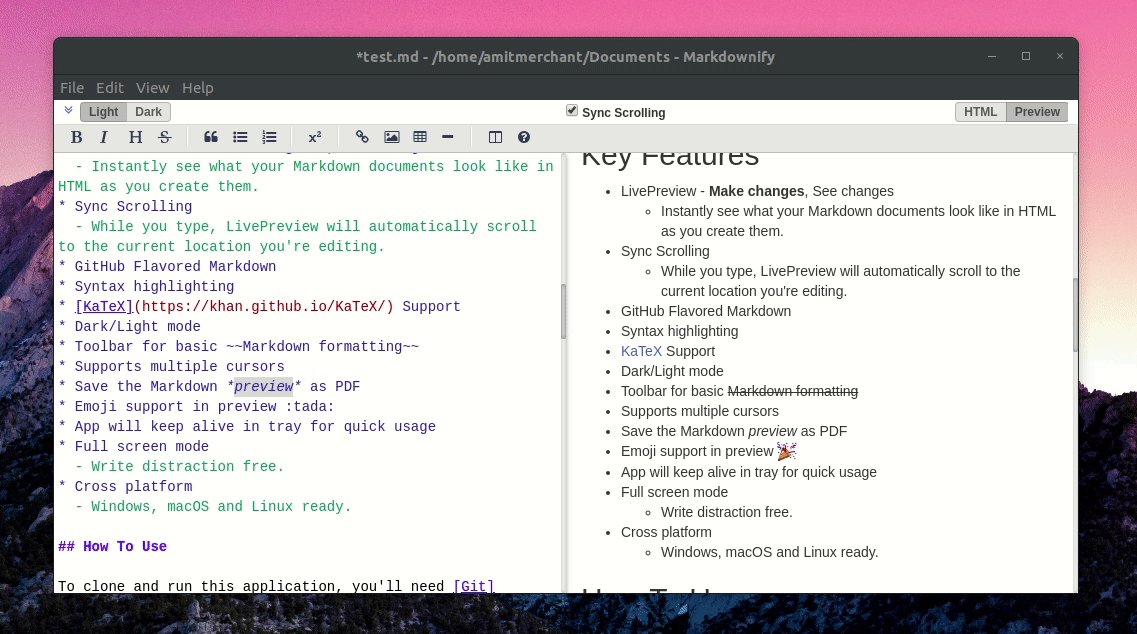
+## Key Features
+
+* LivePreview - Make changes, See changes
+ - Instantly see what your Markdown documents look like in HTML as you create them.
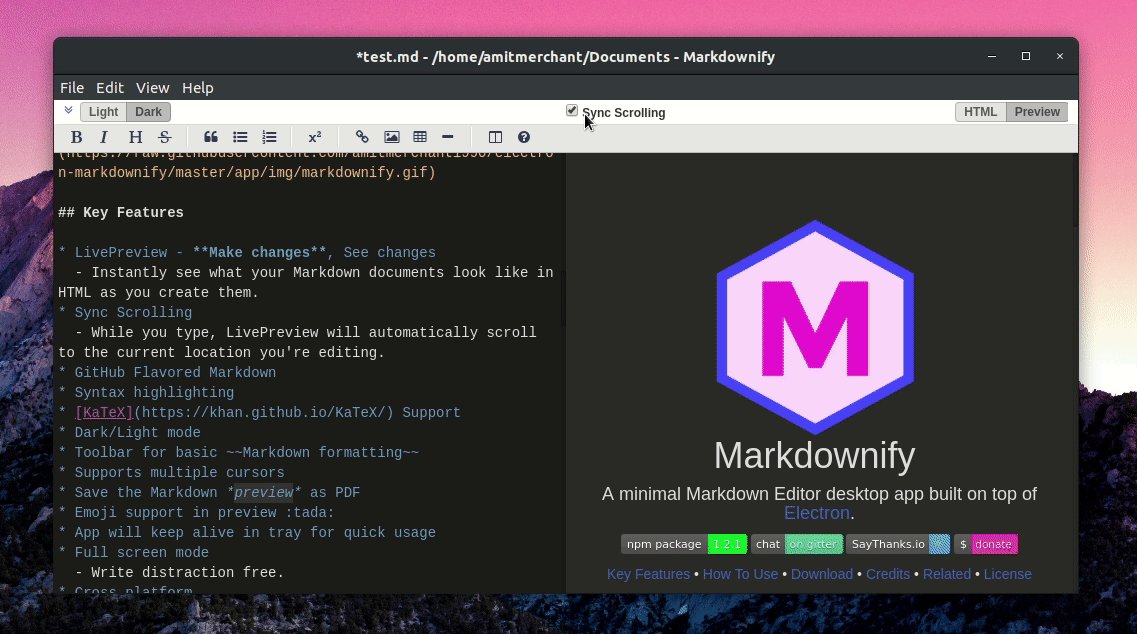
+* Sync Scrolling
+ - While you type, LivePreview will automatically scroll to the current location you're editing.
+* GitHub Flavored Markdown
+* Syntax highlighting
+* [KaTeX](https://khan.github.io/KaTeX/) Support
+* Dark/Light mode
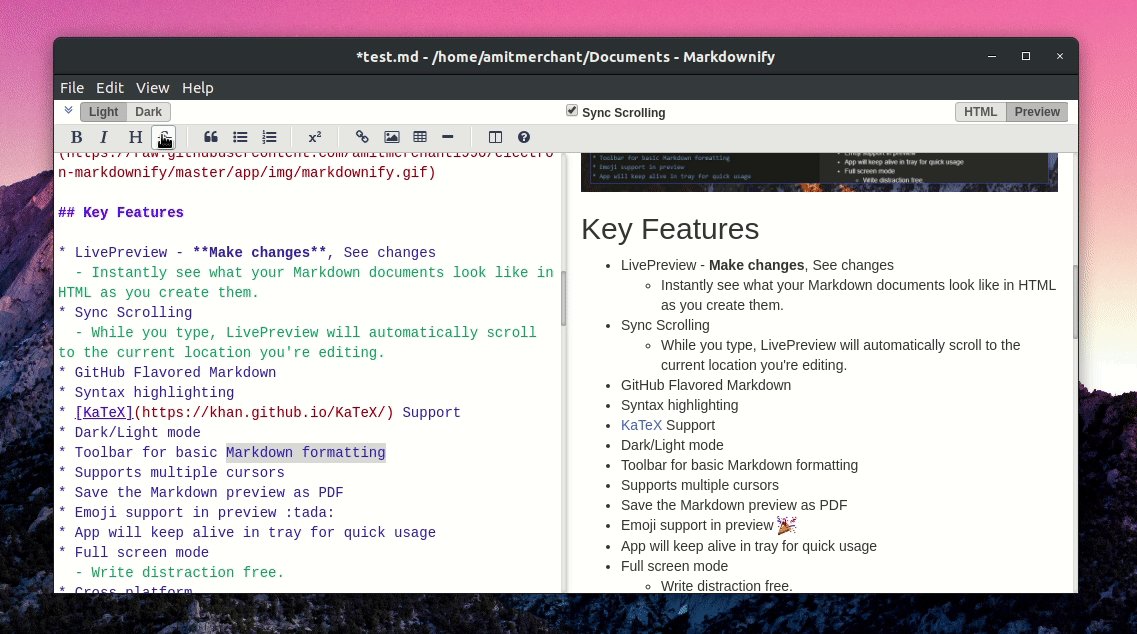
+* Toolbar for basic Markdown formatting
+* Supports multiple cursors
+* Save the Markdown preview as PDF
+* Emoji support in preview :tada:
+* App will keep alive in tray for quick usage
+* Full screen mode
+ - Write distraction free.
+* Cross platform
+ - Windows, macOS and Linux ready.
+
+## How To Use
+
+To clone and run this application, you'll need [Git](https://git-scm.com) and [Node.js](https://nodejs.org/en/download/) (which comes with [npm](http://npmjs.com)) installed on your computer. From your command line:
+
+```bash
+# Clone this repository
+$ git clone https://github.com/amitmerchant1990/electron-markdownify
+
+# Go into the repository
+$ cd electron-markdownify
+
+# Install dependencies
+$ npm install
+
+# Run the app
+$ npm start
+```
+
+> **Note**
+> If you're using Linux Bash for Windows, [see this guide](https://www.howtogeek.com/261575/how-to-run-graphical-linux-desktop-applications-from-windows-10s-bash-shell/) or use `node` from the command prompt.
+
+
+## Download
+
+You can [download](https://github.com/amitmerchant1990/electron-markdownify/releases/tag/v1.2.0) the latest installable version of Markdownify for Windows, macOS and Linux.
+
+## Emailware
+
+Markdownify is an [emailware](https://en.wiktionary.org/wiki/emailware). Meaning, if you liked using this app or it has helped you in any way, I'd like you send me an email at about anything you'd want to say about this software. I'd really appreciate it!
+
+## Credits
+
+This software uses the following open source packages:
+
+- [Electron](http://electron.atom.io/)
+- [Node.js](https://nodejs.org/)
+- [Marked - a markdown parser](https://github.com/chjj/marked)
+- [showdown](http://showdownjs.github.io/showdown/)
+- [CodeMirror](http://codemirror.net/)
+- Emojis are taken from [here](https://github.com/arvida/emoji-cheat-sheet.com)
+- [highlight.js](https://highlightjs.org/)
+
+## Related
+
+[markdownify-web](https://github.com/amitmerchant1990/markdownify-web) - Web version of Markdownify
+
+## Support
+
+ +
+
+
+Or
+
+
+  +
+
+## You may also like...
+
+- [Pomolectron](https://github.com/amitmerchant1990/pomolectron) - A pomodoro app
+- [Correo](https://github.com/amitmerchant1990/correo) - A menubar/taskbar Gmail App for Windows and macOS
+
+## License
+
+MIT
+
+---
+
+> [amitmerchant.com](https://www.amitmerchant.com) ·
+> GitHub [@amitmerchant1990](https://github.com/amitmerchant1990) ·
+> Twitter [@amit_merchant](https://twitter.com/amit_merchant)
+
diff --git a/templates/README005.md b/templates/README005.md
new file mode 100644
index 0000000..c0f9907
--- /dev/null
+++ b/templates/README005.md
@@ -0,0 +1,287 @@
+
+
+
+## You may also like...
+
+- [Pomolectron](https://github.com/amitmerchant1990/pomolectron) - A pomodoro app
+- [Correo](https://github.com/amitmerchant1990/correo) - A menubar/taskbar Gmail App for Windows and macOS
+
+## License
+
+MIT
+
+---
+
+> [amitmerchant.com](https://www.amitmerchant.com) ·
+> GitHub [@amitmerchant1990](https://github.com/amitmerchant1990) ·
+> Twitter [@amit_merchant](https://twitter.com/amit_merchant)
+
diff --git a/templates/README005.md b/templates/README005.md
new file mode 100644
index 0000000..c0f9907
--- /dev/null
+++ b/templates/README005.md
@@ -0,0 +1,287 @@
+
+
+  +
+
+
+
+
+
+
+[](#contributors-)
+[](https://circleci.com/gh/codesandbox/codesandbox-client)
+[](https://www.browserstack.com/automate/public-build/cVJuczlJWUtqWXhIbFN1ZjVQekF4NzNsd3phNEZRaGlWU0pHYVVkdGRFWT0tLXFtTVhaOWRySmN0ZG5QVDNDQ0g5Z0E9PQ==--79fe3eae4f149a400d396c9b12d3988f685785cf)
+[](http://makeapullrequest.com)
+[](http://www.firsttimersonly.com/)
+[](https://lerna.js.org/)
+
+An instantly ready, full-featured online IDE for web development on any device
+with a browser. Enabling you to start new projects quickly and prototype
+rapidly. With CodeSandbox, you can create web apps, experiment with code, test
+ideas, and share creations easily.
+
+## Other CodeSandbox repositories
+
+CodeSandbox consists of several separate servers, some of which are open
+sourced.
+
+- Client: the web application
+- Server: the [Phoenix](https://github.com/phoenixframework/phoenix) API server
+- Nginx: Nginx config files
+- [Git Extractor](https://github.com/codesandbox/codesandbox-importers):
+ responsible for extracting the source from a GitHub repository
+- [CLI](https://github.com/codesandbox/codesandbox-importers/tree/master/packages/cli):
+ the CLI to upload a CodeSandbox project from your command line
+
+## Documentation
+You can find our documentation on our [website](https://codesandbox.io/docs/start)
+
+## Contributors ✨
+
+Thanks goes to these wonderful people
+([emoji key](https://github.com/all-contributors/all-contributors#emoji-key)):
+
+
+
+
+
+
+
+
+
+
+## Thanks
+
+ +
+Thanks to [Chromatic](https://www.chromaticqa.com/) for providing the visual
+testing platform that helps us catch unexpected changes.
+
+Thanks to [Chromatic](https://www.chromaticqa.com/) for providing the visual
+testing platform that helps us catch unexpected changes.
 +
+  +
+ ![]() +
+ Español,
+ Ingles,
+ Chino (中文),
+
+
+
+
+ Español,
+ Ingles,
+ Chino (中文),
+
+
+
 +
+Descripción del proyecto.
+
+## Uso
+
+Descripción de como usarlo.
+
+```
+git clone https://github.com/moonantonio/CustomInspectorUnity.git
+```
+
+## Descargar
+
+Usted puede [descargar](https://github.com/moonantonio/README-Template/releases) la última versión instalable de **README-Template**.
+
+## Colaboradores
+
+1. ¡Bifurcalo!
+2. Crea tu rama de características: `git checkout -b my-new-feature`
+3. Confirme sus cambios: `git commit -am 'Add some feature'`
+4. Empuje la rama: `git push origin my-new-feature`
+5. Envíe una pull request: D
+
+El proyecto ahora es mantenido por [Moon Antonio](https://github.com/moonantonio) con ayuda de los colaboradores ([lista](https://github.com/moonantonio/README-Template/graphs/contributors)).
+
+
+
+
+| [
+
+Descripción del proyecto.
+
+## Uso
+
+Descripción de como usarlo.
+
+```
+git clone https://github.com/moonantonio/CustomInspectorUnity.git
+```
+
+## Descargar
+
+Usted puede [descargar](https://github.com/moonantonio/README-Template/releases) la última versión instalable de **README-Template**.
+
+## Colaboradores
+
+1. ¡Bifurcalo!
+2. Crea tu rama de características: `git checkout -b my-new-feature`
+3. Confirme sus cambios: `git commit -am 'Add some feature'`
+4. Empuje la rama: `git push origin my-new-feature`
+5. Envíe una pull request: D
+
+El proyecto ahora es mantenido por [Moon Antonio](https://github.com/moonantonio) con ayuda de los colaboradores ([lista](https://github.com/moonantonio/README-Template/graphs/contributors)).
+
+
+
+
+| [ +
+
+
+
+
+  +
+  +
+
+
+ +
+
+## You may also like...
+
+- [Pomolectron](https://github.com/amitmerchant1990/pomolectron) - A pomodoro app
+- [Correo](https://github.com/amitmerchant1990/correo) - A menubar/taskbar Gmail App for Windows and macOS
+
+## License
+
+MIT
+
+---
+
+> [amitmerchant.com](https://www.amitmerchant.com) ·
+> GitHub [@amitmerchant1990](https://github.com/amitmerchant1990) ·
+> Twitter [@amit_merchant](https://twitter.com/amit_merchant)
+
diff --git a/templates/README005.md b/templates/README005.md
new file mode 100644
index 0000000..c0f9907
--- /dev/null
+++ b/templates/README005.md
@@ -0,0 +1,287 @@
+
+
+
+## You may also like...
+
+- [Pomolectron](https://github.com/amitmerchant1990/pomolectron) - A pomodoro app
+- [Correo](https://github.com/amitmerchant1990/correo) - A menubar/taskbar Gmail App for Windows and macOS
+
+## License
+
+MIT
+
+---
+
+> [amitmerchant.com](https://www.amitmerchant.com) ·
+> GitHub [@amitmerchant1990](https://github.com/amitmerchant1990) ·
+> Twitter [@amit_merchant](https://twitter.com/amit_merchant)
+
diff --git a/templates/README005.md b/templates/README005.md
new file mode 100644
index 0000000..c0f9907
--- /dev/null
+++ b/templates/README005.md
@@ -0,0 +1,287 @@
+ +
+
+
+